44 chart js line chart labels
Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ... Line Chart | Chart.js Aug 03, 2022 · options.datasets.line - options for all line datasets; options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset.
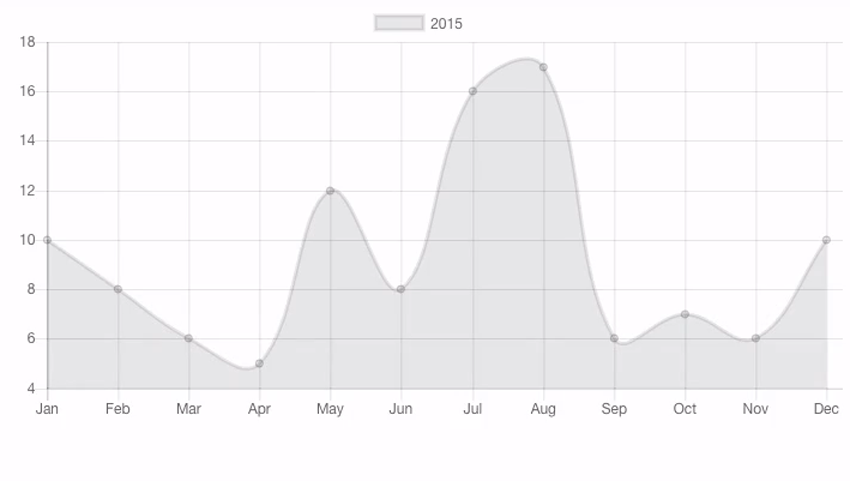
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions.
%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})
Chart js line chart labels
Chart.js | Open source HTML5 Charts for your website Mix and match bar and line charts to provide a clear visual distinction between datasets. New in 2.0 New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease. Vertical Bar Chart | Chart.js Aug 03, 2022 · config setup actions ... angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
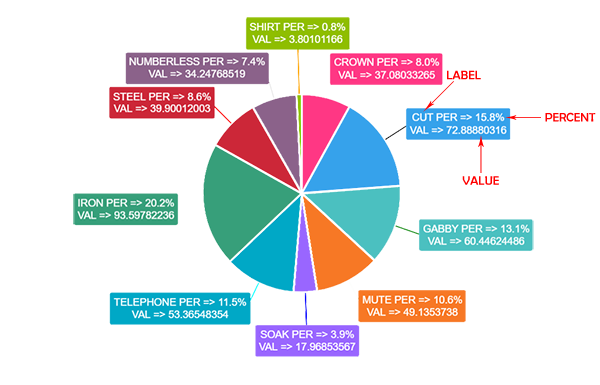
Chart js line chart labels. How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). Vertical Bar Chart | Chart.js Aug 03, 2022 · config setup actions ... Chart.js | Open source HTML5 Charts for your website Mix and match bar and line charts to provide a clear visual distinction between datasets. New in 2.0 New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease.



































Post a Comment for "44 chart js line chart labels"