40 divi dot navigation labels
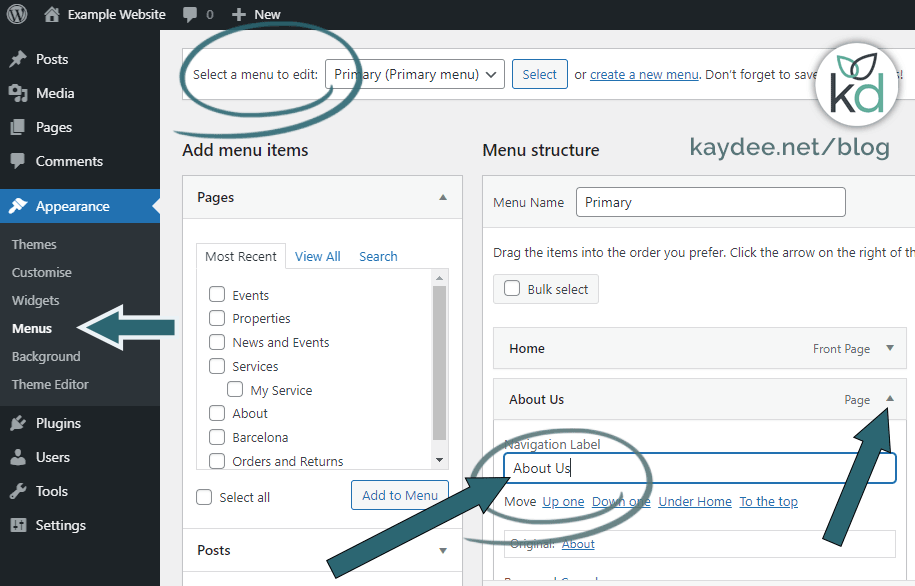
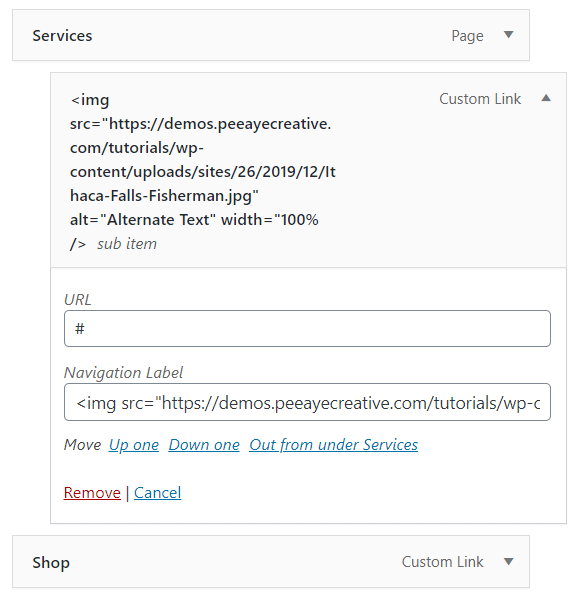
How to Create & Design a Custom Navigation Menu - Elementor Let's first make a simple menu from the WordPress dashboard. Log into your backend and head to Appearance > Menus, located on the sidebar. Look for Menu Name and type in the title of your new navigation menu, then click the big blue button to create it. 2. Add and Customize Navigation Menu Items Airlines - Airline tickets and low fares at aa.com Book low fares to destinations around the world and find the latest deals on airline tickets, hotels, car rentals and vacations at aa.com. As an AAdantage member you earn miles on every trip and everyday spend.
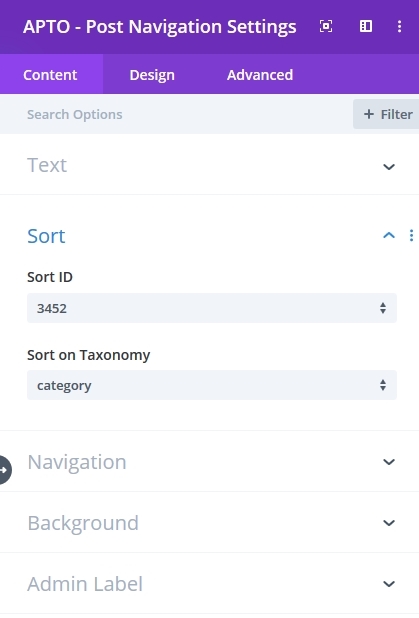
Divi Default Post Settings, how to set them in functions.php Divi, in fact, give you the possibility to set some basic layout options from the backend of every post thanks to a meta box called Divi Post Settings, basically the Sidebar Position (or alternatively a fullwidth post), the Dot Navigation, the Hide Nav before scroll and the Show/Hide Post Title.

Divi dot navigation labels
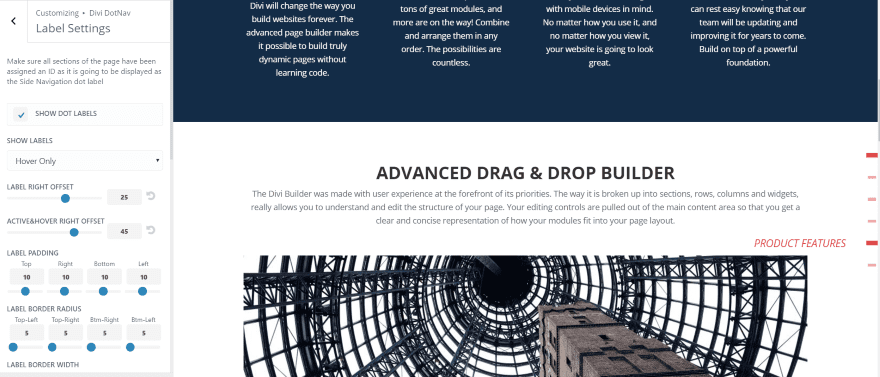
schema.orgSchema.org - Schema.org Mar 17, 2022 · Welcome to Schema.org. Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. › qgis-plugins-601QGIS プラグイン一覧 | トライフィールズ May 09, 2014 · オープンソースソフトウェアの地図情報システムの一つであるQGIS(Quantum GIS)のプラグインの一覧を Divi Plugin Highlight - DotNav - Elegant Themes DotNav Label Settings Label Settings allow you to show or hide the dot labels, adjust the font, background, width, apply a fixed width, etc. Fixed Width adds adjustments for the regular label width, active label width, and label text align. In order to show labels the sections must have an ID (which is used as the label).
Divi dot navigation labels. › archivesInquirer.com: Philadelphia local news, sports, jobs, cars, homes Sep 29, 2022 · Keep reading by creating a free account or signing in.. Sign in/Sign up; Subscribe; Support local news; News Sports Business Opinion Politics Entertainment Life Food Health Real Estate Obituaries Jobs How To Use And style The Divi Dot Navigation - Mark Hendriksen How To Enable The Divi Dot Navigation Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling. qbar-haren.de › german › nici-qid---4068419-7954128ᐅNICI QID • Top 7 Modelle im Detail wir alle glauben, dass wir mit dieser Art der Finanzierung zu 100 Prozent IM Sinne unserer Leser arbeiten und roger! das genehmigen, was diese sich von uns wünschen: für Lichtdurchlässigkeit sorgen, eindeutige und unabhängige Kaufempfehlungen spielen und Ihnen folgend den Kauf in einem vertrauenswürdigen Online-Shop so einfach wie möglich zu machen. Custom Divi Modules | Divi Pixel In the Navigation tab you can customize the arrow navigation by changing the icon, icon size, position, make it boxed or circular, tweak the icon box padding, and more. Design → Pagination. In the Pagination section you can customize the dot navigation position and colors for active and inactive dots.
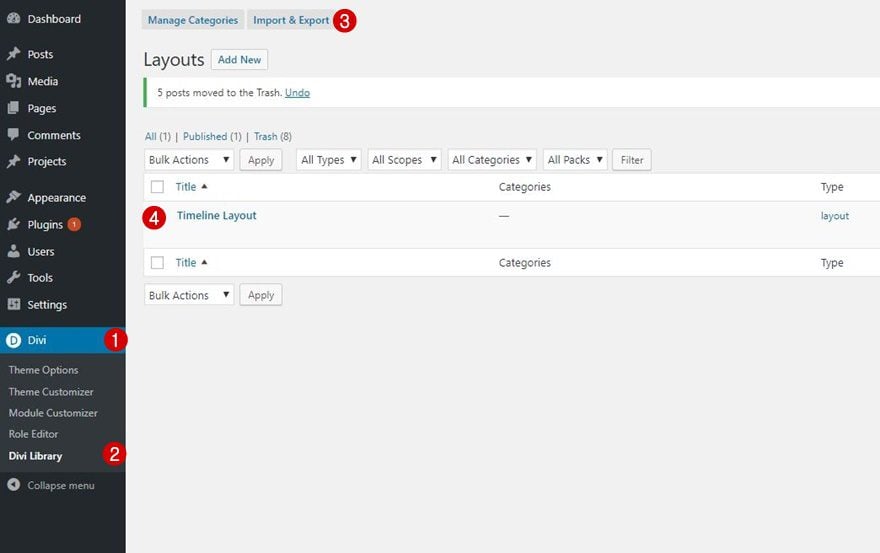
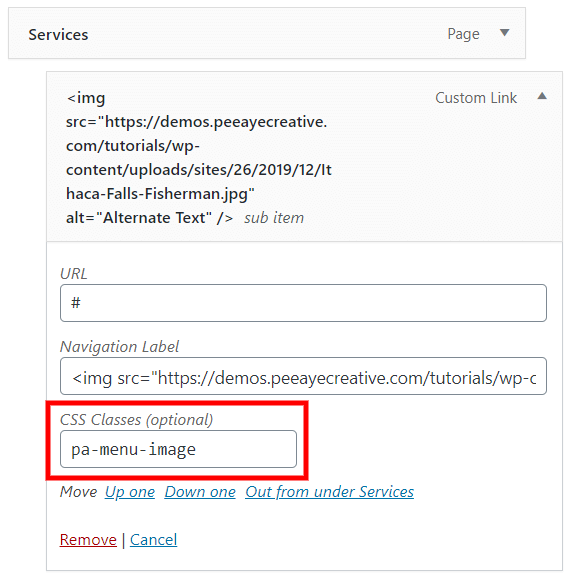
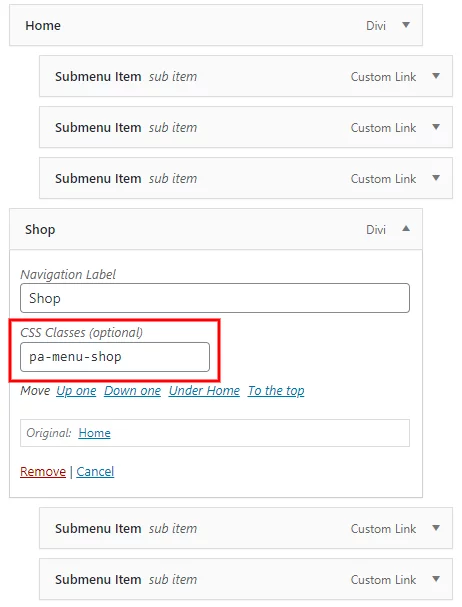
15 Dot Navigation Styles for Divi Single Page Sites - Divicio.us All you need to do is to grab the CSS code and paste it into Divi -> Theme Options -> General -> Custom CSS or into your child theme style.css file. Enjoy! Dot Navigation Custom Styles Dot Navigation Custom Styles CSS Snippets Dot Navigation Style #1 Dot Navigation Style #2 Dot Navigation Style #3 Dot Navigation Style #4 Dot Navigation Style #5 How to Add Labeled Dot Navigation to Elegant Themes' Free 10th ... To do that, go to your WordPress website > Divi > Divi Library and upload the JSON file within your zipped folder. Step 2: Add a New Page & Enable Dot Navigation. Now that you've added the layout to your Divi Library, it's time to create a new page. After adding a title, make sure you enable Dot Navigation within Divi's Page settings. Enable dot navigation labels - Divicio.us Knowledge Base Divi DotNav plugin uses section IDs as labels for corresponding dots of the Dot Navigation. Before enabling the dot labels first you need to add the section IDs. To add an ID to the section open the section settings modal and add it into the Section Settings -> Advanced tab -> CSS ID & Classes toggle -> CSS ID field. Then go to Divi -> Theme Customizer -> Divi DotNav -> Label Settings section. 6 Amazing Divi Plugins For Creating Gallery And Sliders Display labels on hover for each image. Display an optional overlay on hover. Configure the colors of the slider, labels, overlay, text. Configure the initial starting position of the slider. Configure the direction (vertically or horizontally). Customize the label text. Use custom image ALT texts for better SEO. Details Demo Hosting
Hide the Divi Header Navigation Links - Divi Booster To hide the navigation links (including the search icon) in the Divi Theme's header, you can add the following CSS: This is available in Divi Booster under "Deprecated > Divi 2.3 > Hide header links and search". Note that it's in the "Deprecated" section as it's now possible to achieve the same effect within Divi itself. Download DotNav » Smarter Divi Websites 2022 🦊 DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations; Automatic update notifications with one-click updates via WP Dashboard; Lots of options to style the look and feel of the Dot Navigation (colors, margins, paddings, borders, border radius, etc.); Show/Hide Dot Navigation on different devices (Desktop ... Practical Divi Theme Accessibility Tips You NEED to Implement! First, Download the Zip file and install the plugin Divi Accessibility from GitHub. This will add a new menu item called Accessibility under the Divi menu. All options are enabled by default and I recommend that you keep them enabled. Known issues and how to solve them Menus Divi has three menu locations. DotNav Plugin Extending The Divi Dot Navigation Functionality - Divicio.us The DotNav plugin includes sets of styling options for the dot navigation , dots and labels. You can play with margins, paddings, borders, colors, etc. and see all the changes in real time. These options allow you to design a really awesome dot navigation for your Divi site without custom coding. DotNav plugin for Divi theme Licensing
Dot Navigation Issue | Divi.Help BEST Divi Block - An online drag & drop tool to easily mix & match 417+ premade blocks (light / dark version), including custom header, fullscreen / slide in mobile menu, mega menu, custom footer, page design blocks, before / after image slider, promo bar, floating button, logo carousel, content toggle, slide in bar, etc.
Events Carousel Module Settings List - Divi Events Calendar Show Prepositions & Dividers 2.0 Choose to show or hide the prepositions and dividers in the event details. This setting is best used with the option to stack event details. Show Labels Or Icons 2.0 Choose to add labels or icons before each event item. This setting is best used with the option to stack event details. None Labels Icons
Timeline Layout with Labeled Dot Navigation | Elegant Divi Layouts Timeline Layout with Labeled Dot Navigation is an elegant Divi layout free to download. Based on an Elegant Themes Divi tutorial, view the demo layout or download the file and kick-start your next Divi web design project.
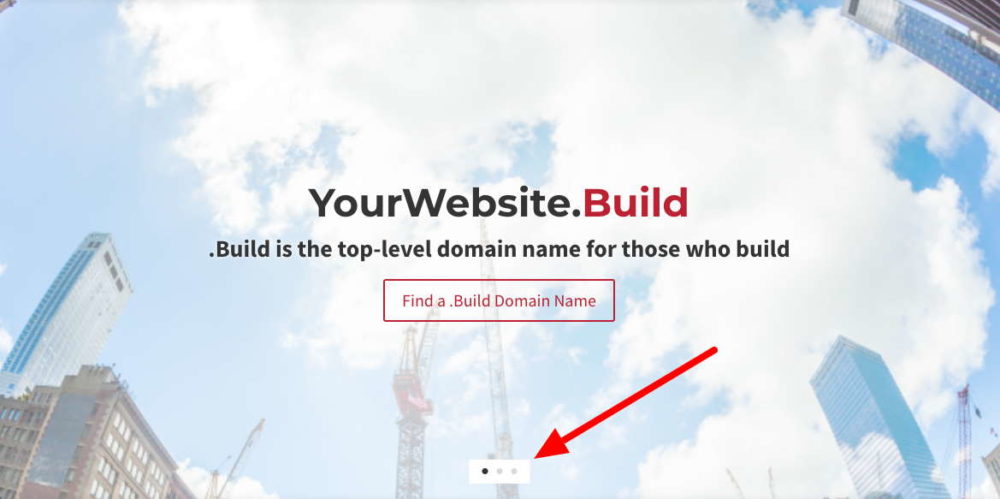
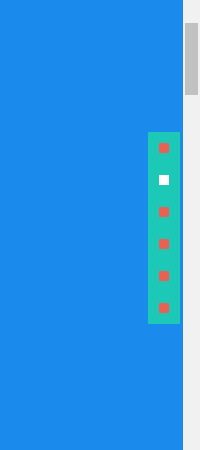
Elegant Themes - Divi has a built-in navigation feature,... | Facebook Divi has a built-in navigation feature, called Dot Navigation, which places a series of dots along the right side of the screen. Each dot represents a section of that page. Clicking the dots takes to...
DP Owl Carousel - Divi Plugins CONTROLS - Turn the dot navigation controls on or off. The dot navigation will be displayed at the bottom of the carousel and is used to rotate faster through the carousel than using the arrows. ITEM PER CONTROL ACTION - This controls how many carousel items will be rotated left or right when the control dots are clicked.
How To Create a Divi Modal Popup | MarkHendriksen.com Step 2: Import the modal. Now import the file Divi Modal Popup.json. After importing the json file go to Divi > Theme Builder. Click on Add Global Footer > Build Global Footer > Build From Scratch. Click on the 3 dots to expand the bottom bar. Then click on Load From Library. Important: If you already have content here for example a custom ...
› latest-newsLatest News: Top News Today & Headlines, Breaking News, Live ... 20:35 | India's CAD jumps to 2.8% of GDP in Q1 as trade deficit expands; 19:21 | India's external debt rises 7.1% to $617 bn in June 2022: RBI data
› blog › divi-resources5 Cool Things You Can Do In Divi with Anchor Links Sep 21, 2022 · Once you turn on Dot Navigation, Divi automatically adds a transparent menu on the side your page. Each dot scrolls to the sections throughout your page when clicked. For more info, there is a great post on how to add labels to your dot navigation. Add Anchor Links to Your Headings. Adding anchor links to your headings is always a good idea.
How to change the Divi slider transitions - Divi Theme Examples The Divi slider module allows you to add content sliders to your Divi website. The module allows you to add text, images, and videos to your slides that can be controlled via left & right navigation arrows or dot navigation. As with all Divi modules, there are settings to cover all elements of the slider.
Fix Divi Anchor Links not Working Correctly - Divi Booster Divi itself recognizes the problem and now has a setting which attempts to solve it. The setting is disabled by default, but you can enable it at: Divi > Theme Options > Navigation > General Settings > Alternative scroll-to-anchor method This post may contain referral links which may earn a commission for this site More Divi Tips
Content Tab - Global Settings - Divi Plugins & Divi Child Themes Dot Navigation: Dot navigation will show clickable dots underneath your carousel based on the item number you have. Allowing this feature will show the alignment for those dots. ... Admin Label: Divi carousel module can be given a custom label so that it does not need to only display as "Module-Type" on your page builder. You can use any ...
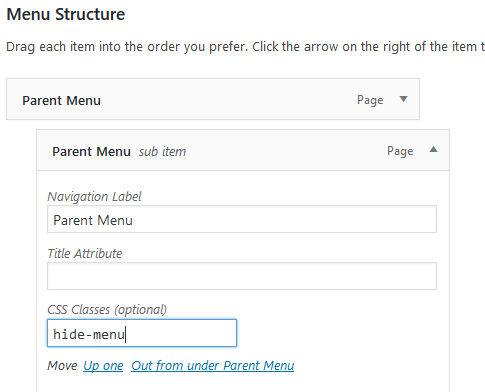
How to hide the Divi navigation menu - Optimus Divi Modules Navigate to Divi>Theme Options and at the bottom of the default "General" tab, paste the CSS snippet into the "Custom CSS" box and save changes. Child Themes We recommend using a child theme. It is your insurance against losing your custom work in updates.
DotNav - Elegant Marketplace — 1) navigate to Label Settings and set "Show Labels" option to "Always"; — 2) navigate to General Settings and apply a negative value to "Right Offset" option till the dots are completely gone from viewport to the right.
How to link to a Divi page section from menu - Divi Extended Smooth scrolling links can be created from a Divi menu item to any section or module on a page. Here are the basic steps which are involved in this process: Edit the section/row/module and navigate to Advanced tab. Assign an ID. It will be used as an anchor and will be visible on the browser's address bar. In our case, we took meet-the-doctor.
Divi scroll to section with mousewheel - Divi Theme Examples STEP 2 - Turn on the Divi Dot Navigation This will be in the setting in the top right of your page or post and the effect won't work unless it is turned on. STEP 3 - Add the following code into a code module somewhere on your page/post. STEP 4 - Useful CSS additions
Apply fixed width to dot labels - Divicio.us Knowledge Base To apply a fixed width to dot labels go to Divi -> Theme Customizer -> Divi DotNav -> Label Settings and find the APPLY FIXED WIDTH setting. Enabling the APPLY FIXED WIDTH setting applies a default width of 120px to both active and not active dot labels. You can change those values to whatever value you need using the LABEL WIDTH and ACTIVE LABEL WIDTH settings that appear below when the fixed width is enabled.
Divi Dots Plugin - YouTube Extends the functionality of the Divi Dot Navigation and also adds text from the section admin label.
Divi Plugin Highlight - DotNav - Elegant Themes DotNav Label Settings Label Settings allow you to show or hide the dot labels, adjust the font, background, width, apply a fixed width, etc. Fixed Width adds adjustments for the regular label width, active label width, and label text align. In order to show labels the sections must have an ID (which is used as the label).
› qgis-plugins-601QGIS プラグイン一覧 | トライフィールズ May 09, 2014 · オープンソースソフトウェアの地図情報システムの一つであるQGIS(Quantum GIS)のプラグインの一覧を
schema.orgSchema.org - Schema.org Mar 17, 2022 · Welcome to Schema.org. Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond.

































![Divi Popup: No Plugin Required! [Full Tutorial] ~ Divi Lover](https://divilover.com/wp-content/uploads/2022/06/popups-in-divi-2.webp)



Post a Comment for "40 divi dot navigation labels"