38 highcharts pie chart data labels inside
community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... › blog › javascript-libraries-data19 Best JavaScript Data Visualization Libraries [UPDATED 2022] Sep 13, 2021 · It lacks some chart types, such as the network chart, sparkline, or gauge charts for example. Plus, its learning curve is quite steep. On the other hand, it’s very fast, working smoothly even with as many as 100k+ data points, and provides four default themes that should be a good fit for most scenarios.
› angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... For Pie charts however, the JSON data structure is slightly different from the Bar chart, or should I say, data structure is simple for the Pie charts. JSON Data in a File. Let us assume, I have sales figures (numbers) for various months in a Year. I’ll save the numbers in the JSON file. [{ "data": [47, 9, 28, 54, 77] }] Name the file as ...

Highcharts pie chart data labels inside
en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series . › demo › column-comparisonColumn comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020 simpleisbetterthancomplex.com › tutorial › 2020How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Example 1: Pie Chart. For the first example we are only going to retrieve the top 5 most populous cities and render it as a pie chart. In this strategy we are going to return the chart data as part of the view context and inject the results in the JavaScript code using the Django Template language. views.py
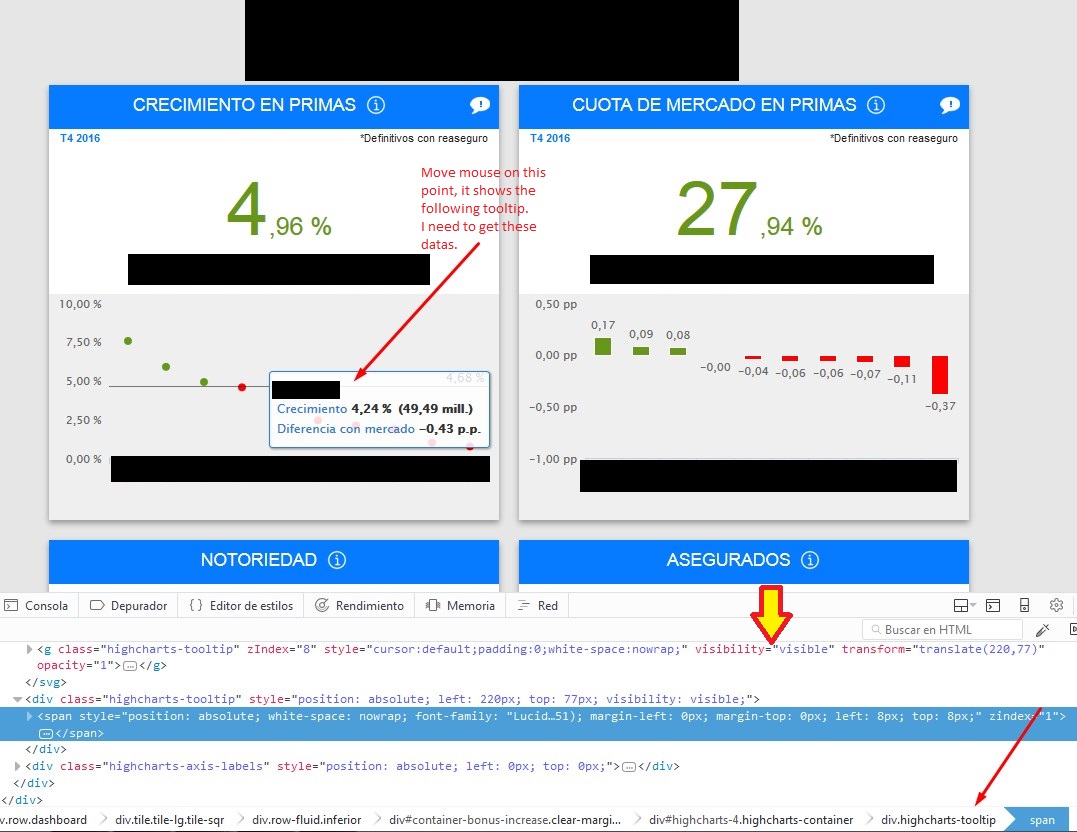
Highcharts pie chart data labels inside. › docs › chart-conceptsTooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ... simpleisbetterthancomplex.com › tutorial › 2020How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Example 1: Pie Chart. For the first example we are only going to retrieve the top 5 most populous cities and render it as a pie chart. In this strategy we are going to return the chart data as part of the view context and inject the results in the JavaScript code using the Django Template language. views.py › demo › column-comparisonColumn comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020 en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series .
































Post a Comment for "38 highcharts pie chart data labels inside"