42 chart js without labels
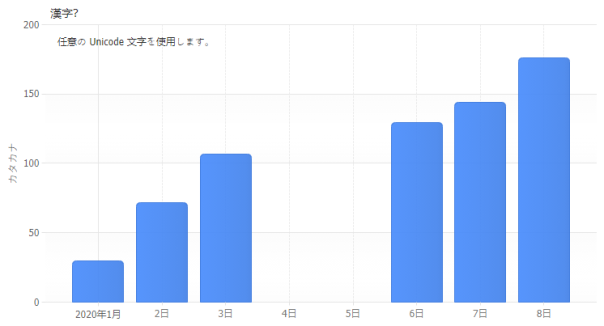
How To Show Values On Top Of Bars in Chart Js - Bramanto's ... My project used library Chart.JS to display a Chart from data sets. Previously, I have made a Chart in the form of a bar like a picture below. But on that Chart, I don't know the exact value of each bar. To find out, I have to mouse over the Chart. Of course, this is not effective, if we want to present the Chart to the Client. How to Create a JavaScript Chart with Chart.js - Developer ... As Chart.js doesn't have an option for displaying labels on top of the charts, we need to use the Chart.js Data Labels plugin. Chart.js allows developers to extend the default functionality by creating plugins. Currently, there are five Chart.js plugins available on GitHub for the following functionalities: data labels (we will use this one ...
Donut Charts and How to Build Them Using JavaScript (HTML5) 2. Add labels. Since we have a lesser number of segments and each is sufficiently large, we can add the name of the brand along with the percentage figure inside each slice of the donut chart. This would eliminate the need for a legend. Again, this is really simple and can be done with just two additional lines of JS code.

Chart js without labels
Chart.js - w3schools.com Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Line Chart - Data series without label for each point ... Yes, or chart.js should have a way to hide data points based on width, kind of what like google charts does. For instance, displaying data for Jan 1-30, but the graph is only x pixels wide, it shows Jan 1-30, but skips every other date. ChrisAlvares commented on Mar 18, 2013 @humdedum That is a pretty stupid comment. chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. React-chartjs-2 Doughnut + pie chart (forked) Sandbox group Stacked. bhavesh112. 1ld7u. alicescfernandes. Find more examples. About Chart.js plugin to display labels on data elements 207,988 Weekly Downloads. Latest version 2.0.0. License ...
Chart js without labels. 学会のご案内 - 公益社団法人 日本農芸化学会 公益社団法人 日本農芸化学会のホームページ。大会情報や学会誌目次、公募情報などを掲載。 Creating a custom chart.js legend style - Gisela So going deep into the documentation, there is a legendCallback option that enables us to insert a HTML legend to the chart and this will be rendered once we call generateLegend () function from chart.js. This is what my legendCallback looks like: 1legendCallback: (chart) => {. 2 const renderLabels = (chart) => {. 3 const { data } = chart; Chart.js Line-Chart with different Labels for each Dataset In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the "labels" array and your "number" would be pin-pointed on the y-axis. To keep it simple without specifying our own scales with x and y axes and given this data: How to limit labels number on Chart.js line chart with ... To limit labels number on Chart.js line chart with JavaScript, we can add the maxTicksLimit property. For instance, we write. const options = { scales: { x: { ticks: { maxTicksLimit: 10, }, }, }, }; const myLineChart = new Chart (ctx, { type: "line", data, options, }); to create a Chart object with the canvas context ctx and an object with the ...
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Hide datasets label in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js Adding Chart Labels with Chart JS to Bar Charts and ... Adding Chart Labels with Chart JS to Bar Charts and Stacked Bar Charts. I'll preface this by saying that you probably should just use the the official data label plugin from chartjs. You can find that here. I didn't want to add another dependency for charting, however, so I decided to just roll my own setup. Here are two ways I did this. How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. What is covered in this Chart.js tutorial? We will cover the following topics: Chart.js Installation npm bower CDN
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Add HTML to label of bar chart - chart js - JavaScript I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text. How to shorten long data labels on y axis in Chart.js ... How to shorten long data labels on y axis in Chart.jsIn this video we will explore how to shorten long data labels on y axis in Chart.js. What we will do in ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types:
javascript - how to always show label in chartjs without ... I am using latest version of Chart Js. I need to always show label in chart (without mouse over). Is it possible? If yes, then please help me with working example code. Thank you. My Current Chartjs code:
How to use Chart.js. Learn how to use Chart.js, a popular ... Chart.js is a popular open source library that helps us to plot data in web applications. It is highly customizable, but configuring all of its options remains a challenge for some people. Let's explore it, starting from a simple example and building upon it. Basic implementation: To keep it simple, I am going to use the CDN version of the library.

javascript - How to push a variable number of datasets to a chart data, without the _observer ...
Line Chart | Chart.js All of the supported data structures can be used with line charts. # Stacked Area Chart. Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces.
Custom pie and doughnut chart labels in Chart.js Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie',
How to Add Data Labels on Top of the Bar Chart in Chart.JS ... How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
43 chart js data labels position - buyloosetea.blogspot.com Can be one of left, center or right. Defaults to center. Try it Left aligned Position - Chart.js Open source HTML5 Charts for your website. Position. This sample show how to change the position of the chart legend. chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Generating Chart Dynamically In MVC Using Chart.js In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
Tutorial: display Charts with Django and Chart.js | by ... Since we cannot change static files, and .js files are located in /static folder, we need to move some code into the index.html. Go to chart-area-demo.js file, cut (do not copy, cut it) the code ...
(Beta2) How i can remove the top label / dataset label in ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me!

javascript - Chart.js - Add text/label to bubble chart elements without using tooltips? - Stack ...
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph.
Chartjs to hide the data labels on the axis but show up on ... Make y axis only integer scaling in ChartJS. Chart.js time based data aligning with X axis. Show all values in Chart js y axis. Chart js to change value for Y Axis.
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. React-chartjs-2 Doughnut + pie chart (forked) Sandbox group Stacked. bhavesh112. 1ld7u. alicescfernandes. Find more examples. About Chart.js plugin to display labels on data elements 207,988 Weekly Downloads. Latest version 2.0.0. License ...
Line Chart - Data series without label for each point ... Yes, or chart.js should have a way to hide data points based on width, kind of what like google charts does. For instance, displaying data for Jan 1-30, but the graph is only x pixels wide, it shows Jan 1-30, but skips every other date. ChrisAlvares commented on Mar 18, 2013 @humdedum That is a pretty stupid comment.

Chart js Annotation label cuts off when positioned to the right · Issue #151 · chartjs/chartjs ...
Chart.js - w3schools.com Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.


![[FEATURE] Allow Axis ticks to render inside chart bounds e.g. `ticksInside` · Issue #4526 ...](https://user-images.githubusercontent.com/1318466/28313802-11565fca-6bb0-11e7-9f1c-578591f0cf33.png)








Post a Comment for "42 chart js without labels"